-
gary murray
ParticipantHi Daniel just first to say what a great theme, second I have installed theme but when I preview I get no fancy menu icons etc also when I try to input button type code or row and column in text editor it just display it as text and not as columns and button any ideas what I am doing wrong?
gary murray
Participanthi Daniel sorry I have now got the button type etc working, I didn’t have bootstrap shortcodes plugin installed so that is now working. I’m still not get the home with the house icon, features with love hart icons etc appearing?
gary murray
Participanthi sorry I should of played about a bit before messaging you , I have now found how to add a icon to the menu bar. But just one last thing how do I add the search option into menu?
Daniel Tara
KeymasterTo add the search form next to the menu, go to Appearance → Widgets and drag a “Search” widget inside the sidebar called “Navbar”.
gary murray
ParticipantHi sorry just another question I am following your documentation and setting up home page I have now added in content pages to a slider, but how do I get the slider to automatically rotate through without having to press the arrow keys. Like you live preview does?
Thanks
Gary
Daniel Tara
KeymasterThe slider is configured to start automatically unless you have selected “Carousel” instead of “Slider”. Make sure “Slider” is selected.
gary murray
ParticipantHi Daniel thank you for that. I’m continuing to follow through deconstructing the home page but just have a couple of questions please.
On your live demo you have a image behind the Ready to try this theme on your website part. How do you get the image to appear behind the text please as the documentation just say’s about grey blank background.
Also the boodstrap media components images how do we get them?
sorry if these are basic questions.
But great theme.
thanks
gary
Daniel Tara
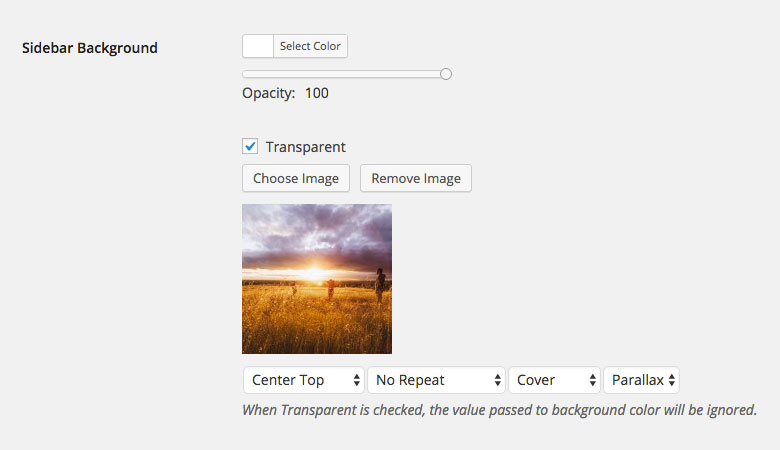
KeymasterWhen you click on “Edit Sidebar” you should see a section called “Sidebar Background”. There you have controls for uploading a background image and some settings as to how it will display. Here’s a screenshot of how that looks like:

For Bootstrap media objects you will need the Bootstrap Shortcodes for WordPress plugin. This tutorial explains how to use the plugin and in this page you can see a working example of a media object along with how the shortcode was written.
gary murray
Participanthi daniel thank you for replying, im sorry to ask but where is the edit side bar option is this in my page? i cant seem to find a option called sidebar background.
gary murray
Participanthi daniel sorry i have found sidebars in theme options. Do i have to create a new side bar background for each part i want to add a background to and assign it to page?
gary murray
Participantsorry just me again i have manged to get it working on main home page but it repeats my image and does not scale it up(wide) like it does my images in slider?
Daniel Tara
KeymasterUnder the image preview you can see 4 select boxes. The first is for position, the second for repeat, the third for size and the last for scroll effect. If you want it to expand the full width of the browser window set the third option to “Cover”.
gary murray
ParticipantHi Daniel thank you for your help. I just have another question, i used to use your pinboard theme and was able to add in logo which was quite large. Is there a way in this theme that we can make the top the same width so as the pinboard theme so that a larger logo can be added.
thanks
gary
Daniel Tara
KeymasterI have explained how to add a larger logo in this post. As for replicating the same header style found in Pinboard theme, that’s a bit more complicated than editing some lines of code.
You must be logged in to reply to this topic.